● Как добавить изображение в квиз в Open edX
Хотите сделать ваш тест более интересным и красочным, добавив изображения?
Этот урок поможет вам создать квизы, ответы которых будут содержать картинки вместо текста.
Ниже вы найдете:
- Видео-инструкцию "Как создать ответы-картинки в тестах в Open edX"
- Код задачи, который вы можете скопировать, если у вас, что то пойдет не так;
- Инструкцию "Как создать ответы-картинки в тестах в Open edX"
Видео-инструкция
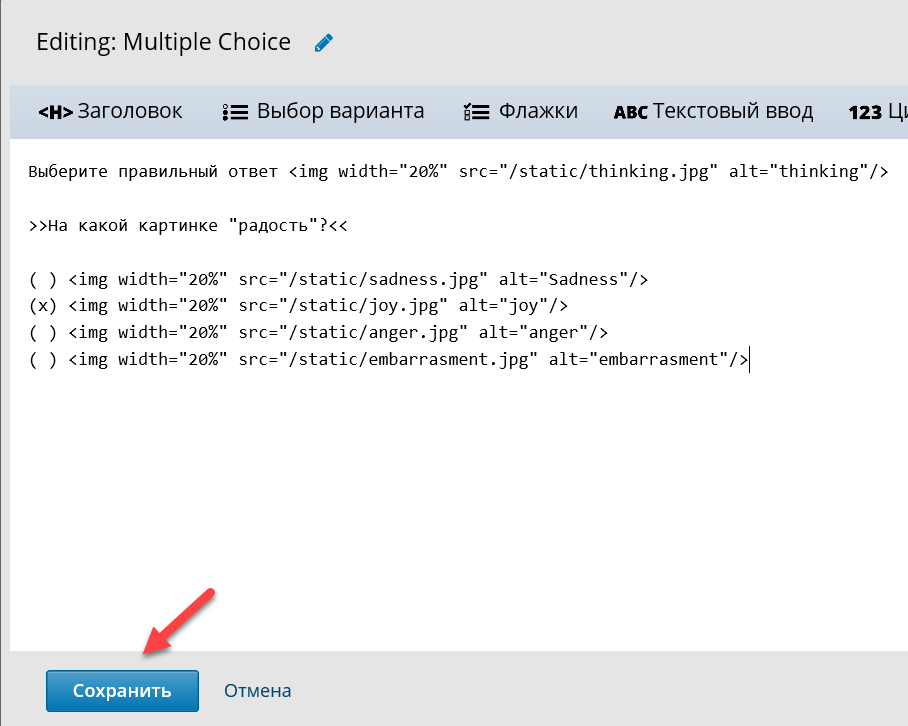
Код задачи
Выберите правильный ответ <img width="20%" src="/static/thinking.jpg" alt="thinking"/>
>>На какой картинке "радость"?<<
( ) <img width="20%" src="/static/sadness.jpg" alt="Sadness"/>
(x) <img width="20%" src="/static/joy.jpg" alt="joy"/>
( ) <img width="20%" src="/static/anger.jpg" alt="anger"/>
( ) <img width="20%" src="/static/embarrasment.jpg" alt="embarrasment"/>Инструкция как добавить изображение в задачу в Open edX.
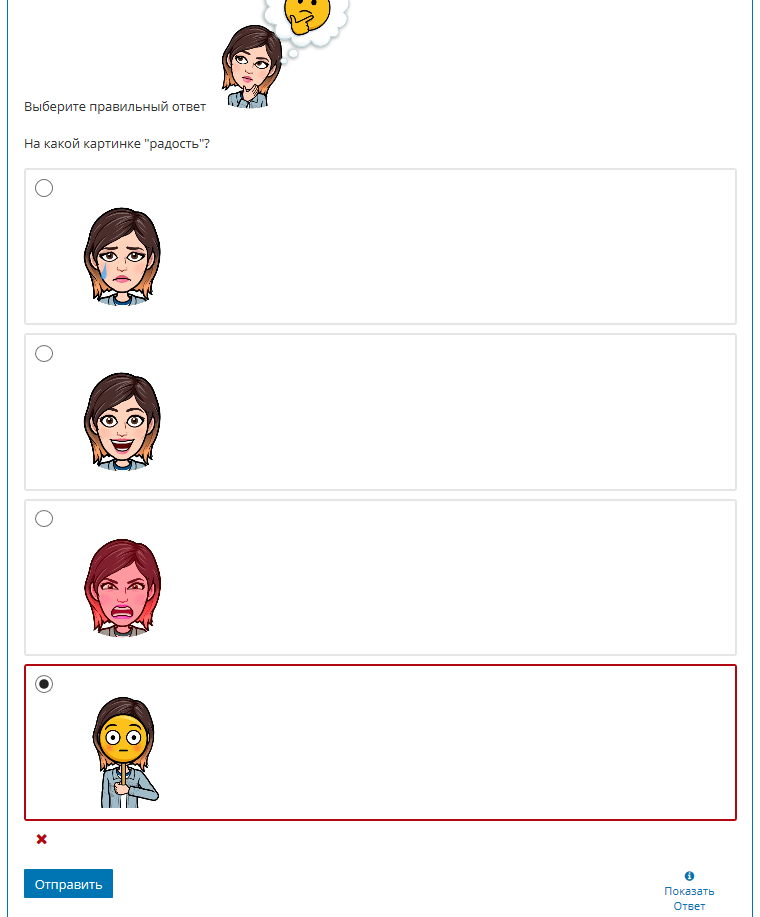
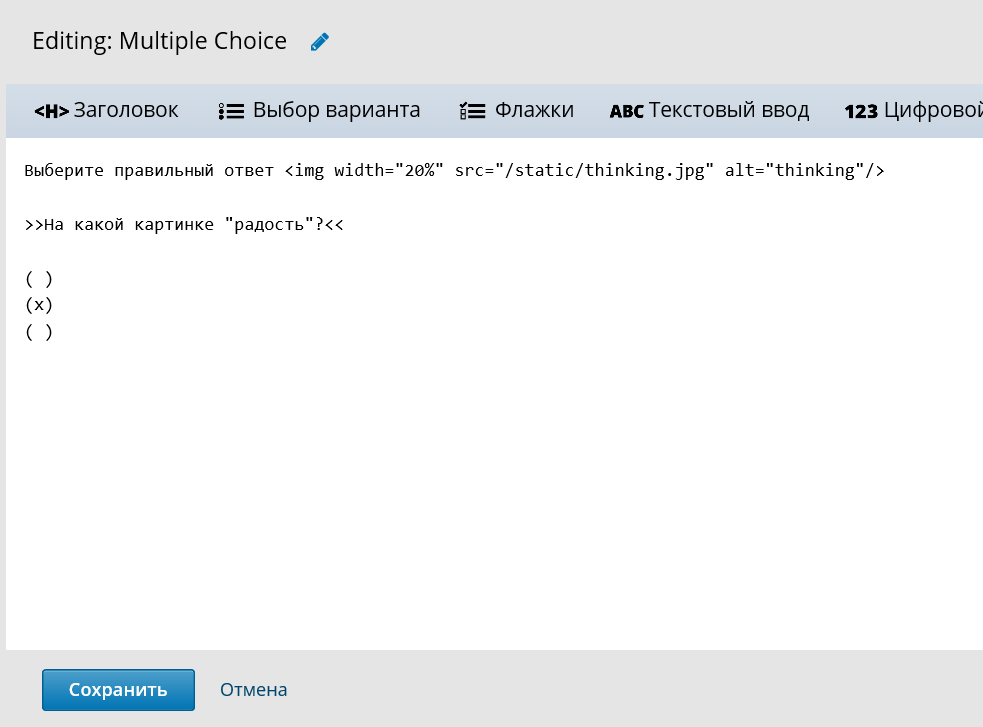
Итак, вы хотите сделать свои задания более интересными, добавив изображения? Это звучит здорово! Вот одно из них, которое я сделала ранее:

В этой инструкции мы рассмотрим, как это было сделано, и как вы можете сделать свои собственные задания с изображениями.
1 Загрузите свои изображения
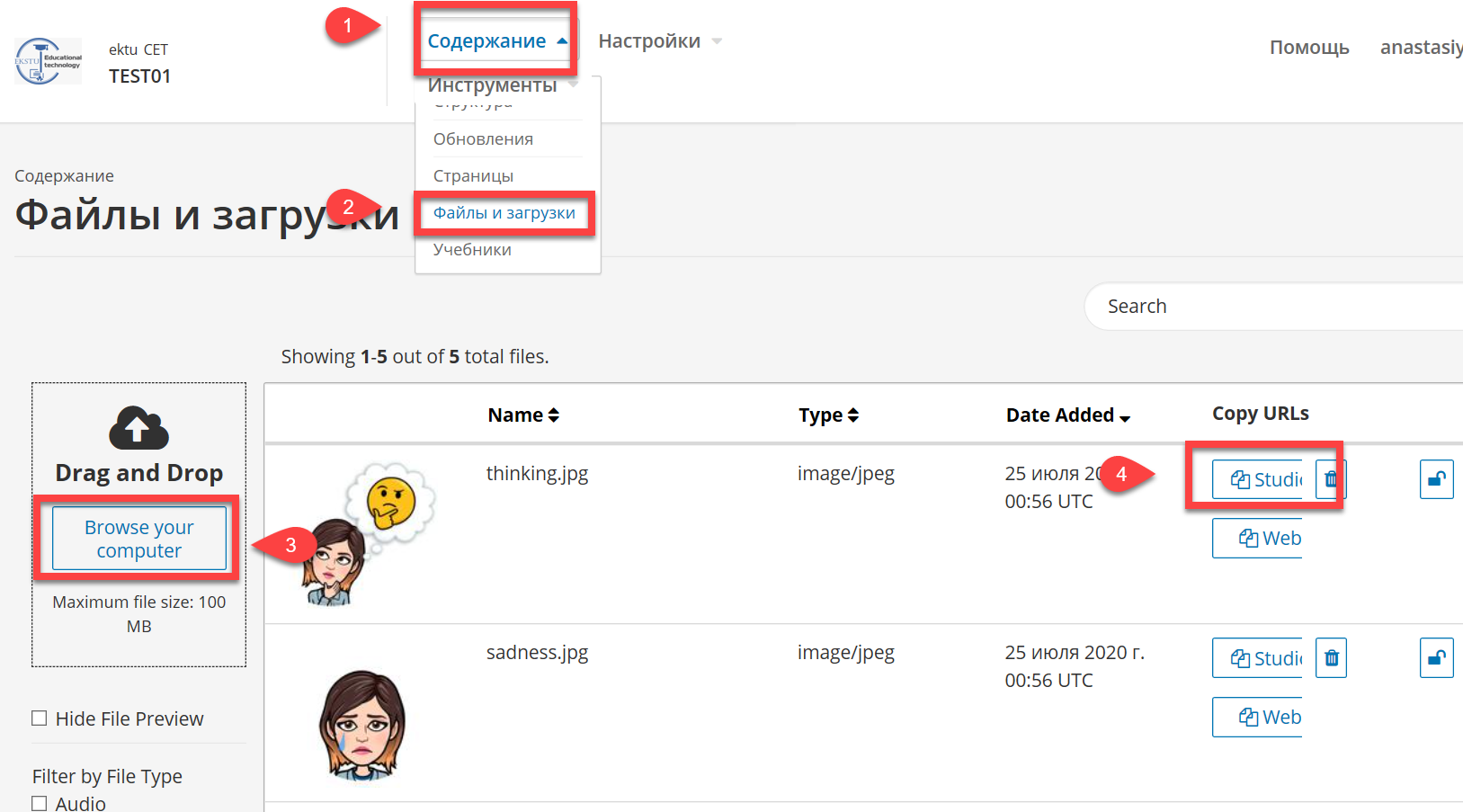
Во-первых, нам понадобятся изображения, загруженные в файлы и загрузки. Вы найдете это в меню вверху в Studio.
- Нажмите Содержание
- Выберите Файлы и загрузки
- Перетащите изображения в окошко Drag and Drop или нажмите Browse your computer и выберите нужные изображения.
- Как только ваши изображения будут загружены, вы сможете копировать URL-адрес нажав на Studio
Лучше чтобы файлы и загрузки были открытыми (можно дублировать страницу), чтобы удобно было копировать ссылки на картинки.

2 Создайте свою задачу
Далее нам нужен шаблон задачи. Как добавить задачу в ваш урок есть в предыдущих уроках, поэтому мы не будем останавливаться на этом. Чтобы посмотреть как добавить задачу, нажмите эту ссылку: Как добавить задачу \"Выбор варианта\" или \"Multiple choice\" в Open edX Допустим, в данном случае это задача множественного выбора Выбор варианта. Это выглядит примерно так в Редакторе задач:

Выглядит неплохо! Да, тут нужны ответы. Теперь, когда мы добавили вопрос, можно перейти к ответам, в которые мы будет вставлять изображения.
3 Вставка изображений
Это малоизвестный факт, что HTML работает в простом редакторе задач. Да, да! Даже если вы не знаете HTML, изображения чрезвычайно просты для вставки. Все, что нужно это познакомиться с тегом .
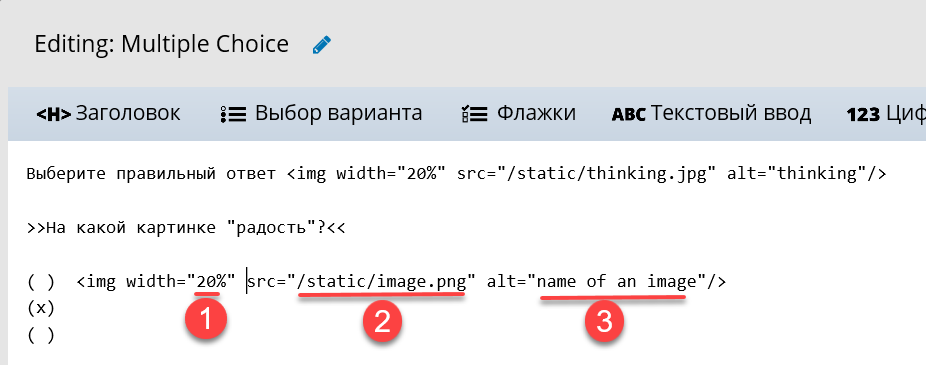
- Укажите размер картинки в кавычках (как на изображении в пункте "1")
- Скопируйте URL-адрес картинки в Файлы и загрузки, вставьте его в кавычки (как на изображении в пункте "2")
-
Впишите название изображения в кавычки (как на изображении в пункте "3")

Не забудьте! Правильный ответ находится в (x), поэтому картинку с правильным ответом размещайте рядом с этим знаком.
В приведенном выше примере мы использовали следующий код: <img width= “20%” src= “/static/image.png” alt= “name of an image”/>img - говорит браузеру, что это изображение.
src= \" / static / image.png \" - помните свой URL-адрес картинки в "studio"? "src" это "Источник" изображения.
alt= \"name of an image\" - это альтернативный текст для чтения с экрана людям, которые по какой-либо причине не могут увидеть или загрузить изображения. Это очень важно для них, чтобы они могли иметь возможность выполнить это задание.
Когда вы все ввели, нажмите "Сохранить"